Data sources
Outline of the functionality of data sources
What are data sources?
Data sources are storage for JSON data that needs to be accessible to multiple recipes in a single unit. Any JSON that is an array of objects is a valid data source. The data from data sources is accessed inside recipes by using the datasource function.
[{
"productName": "Cool Fridge",
"height":"200",
"width": "50"
},
{
"productName": "Cooler Fridge",
"height": "210",
"width": "100"
}]Managing data sources
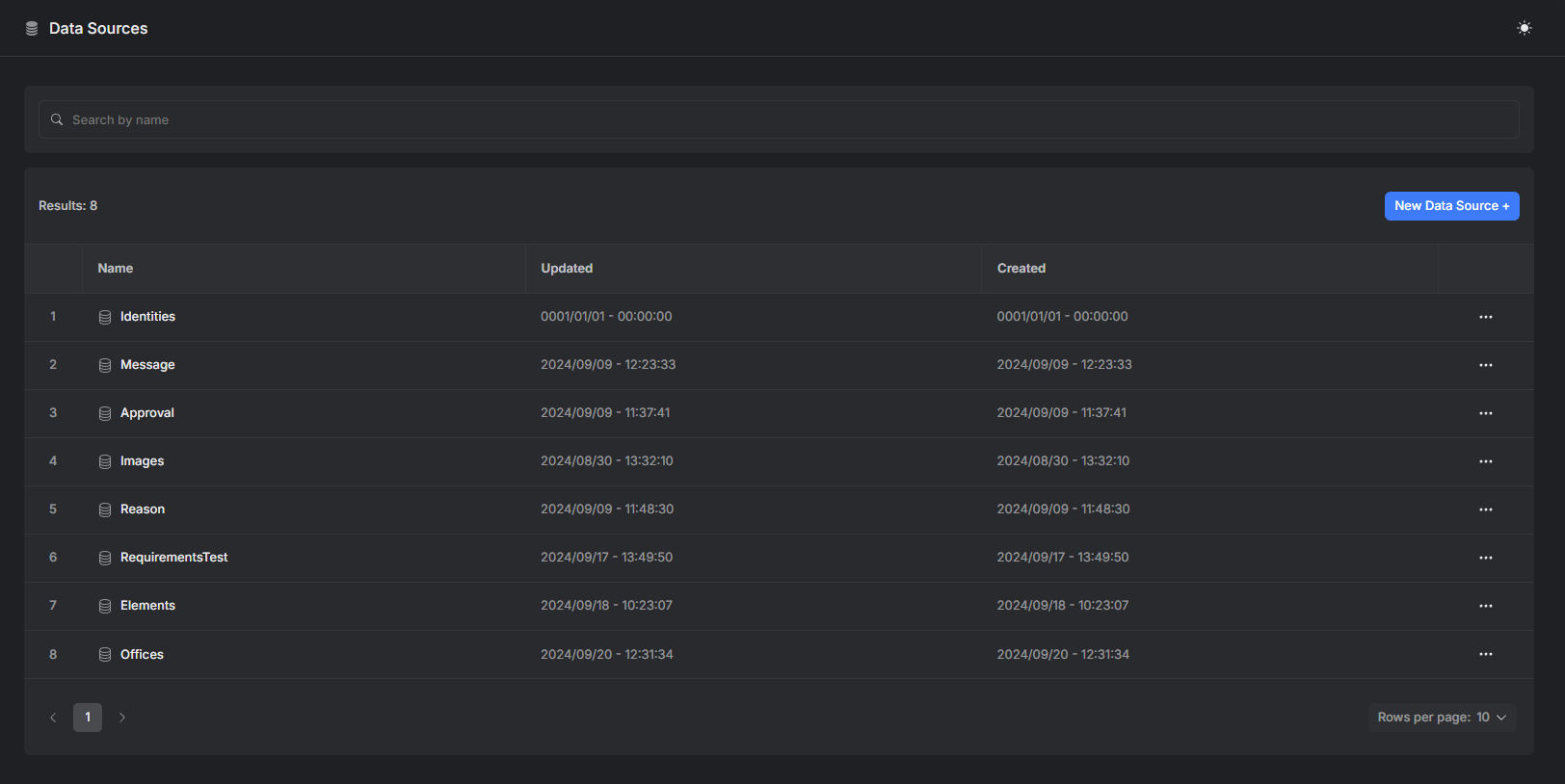
To access data sources of a unit, you need unit administrator rights on that unit. That allows you to create, read, update and delete data sources. The Data source overview is accessed from the left side pane in the admin site.
Data sources can be BuiltIn or ConnectionBased. BuiltIn data sources allow you to add and reuse data directly in Create, while ConnectionBased data sources reflect data from an external system. Most of the time, when we refer to data sources, we talk about BuiltIn data sources.

Overview of data sources of a unit.
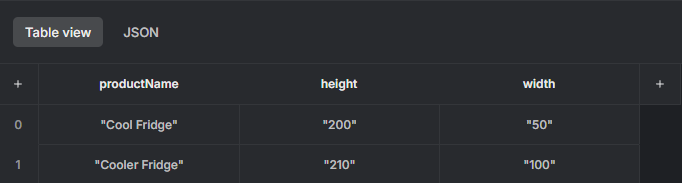
Opening a data sources enables you to view it. Data sources can be viewed as raw JSON or in the Table view. The JSON view simply shows the json file in the editor, while the Table view of a data source represents it as a table where each object in an array is one row in the table, and each property of those objects is a column.

The table view of the example data source from the start.
The data source can be edited both in the Table view and in the JSON view.
The data from data sources is accessed inside recipes by using the datasource function, which performs a lookup based on a given column and value, and returns the entire row.
Storing assets and elements
Assets and elements can be stored in data sources. In the JSON values of the data source, asset and element functions can be called. Here are their descriptions:
asset(string $assetID)- Returns the base64 representation of the asset identified by
$assetID.
- Returns the base64 representation of the asset identified by
element(string $elementID)- Returns the base64 representation of the element identified by
$elementID. The element can be stored either in an element content source or a document content source.
- Returns the base64 representation of the element identified by
The functions still need to be enclosed in double quotes. Here's an example:
[{
"productName": "Cool Fridge",
"height": "200",
"width": "50",
"image": "asset(abcd1234abcd1234abcd1234)",
"productManual": "element(1234abcd1234abcd1234abcd)"
},
{
"productName": "Cooler Fridge",
"height": "210",
"width": "100",
"image": "asset(efef5678efef5678efef5678)",
"productManual": "element(abab9012abab9012abab9012)"
}]Updated 2 months ago